[Tuto] Home assistant et MsunPV
- Tochy
- Auteur du sujet
- Hors Ligne
- Membre platinium
-

- Messages : 576
- Remerciements reçus 101
Dans l'integration tous les noms et unique_id peuvent être modifiés. Tu peux mettre ce qui est le plus parlant pour toi.
Tu peux même supprimer (ou commenter) les lignes des sensors qui ne sont pas présent sur ta config (par exemple pour moi je n'ai pas msunpv_t_bal1, msunpv_t_sdb, msunpv_t_amb puisque je n'ai pas de sonde)
Connexion ou Créer un compte pour participer à la conversation.
- Tochy
- Auteur du sujet
- Hors Ligne
- Membre platinium
-

- Messages : 576
- Remerciements reçus 101
Ps: l'idée du bandeau m'intéresse pour afficher effectivement sur le portail n'est pas fermé ou idem garage ...
@+
Tu définis des capteurs qui te remonte 'on' quand tu veux être averti. j'ai fais des binary_sensor pour ma part puisqu'il ne remonte que on ou off.
Par exemple pour mon capteur de portail qui est défini dans esphome sur un d1mini :
# Capteur ouverture portail
binary_sensor:
- platform: gpio
id: Detection_etat_portail
name: Detection_etat_portail
device_class: opening
pin:
number: GPIO18
inverted: True
mode:
input: true
#pulldown: true
pullup: True
filters:
- delayed_off: 50msOu celui pour le Bluetooth du Nuc qui héberge Home assistant (qui se plante de temps en temps) défini dans le configuration.yaml :
binary_sensor:
- platform: template
sensors:
bt_stuck:
friendly_name: "BT"
value_template: >-
{% set btvalues = [
states.sensor.ble_temperature_salon.last_updated,
states.sensor.ble_temperature_chambre.last_updated]%}
{{ (as_timestamp(now())-as_timestamp(btvalues | max)) > 120 }}
device_class: problem
#entity_id: sensor.time
icon_template: >-
{% if is_state("binary_sensor.bt_stuck", "on") %}
mdi:bluetooth-off
{% else %}
mdi:bluetooth
{% endif %}Ensuite tu regroupe ces capteurs dans un groupe (paramètres/appareils et services/entrées) comme ça dès que l'un des capteurs est sur 'on' le groupe passe aussi à on.
Pour l'affichage c'est une carte conditionnel avec en condition le groupe est à 'on' et une carte markdown pour afficher les messages.
yaml de la carte :
type: conditional
conditions:
- entity: binary_sensor.alert_messages
state: 'on'
card:
type: markdown
content: >-
{% if is_state("binary_sensor.bt_stuck", "on") %}
<ha-alert alert-type="error">Le bluetooth ne repond plus !</ha-alert>
{% endif %}
{% if is_state("binary_sensor.d1mini_garage_detection_etat_portail", "on")
%}
<ha-alert alert-type="warning">Attention le portail est ouvert !</ha-alert>
{% endif %}
{% if is_state("binary_sensor.pompe_status", "on") %}
<ha-alert alert-type="warning">La pompe est en marche !</ha-alert>
{% endif %}Sur la page www.home-assistant.io/dashboards/markdown/ tu as les exemples pour les messages d'alertes.
Voila pour la partie fonctionnement. Pour la partie mise en forme (toujours centré même si plusieurs colonne) je me suis servi de l'intégration github.com/thomasloven/lovelace-layout-card et de cette vidéo pour comprendre le fonctionnement de base.
J'essaierai de faire un post plus complet sur cette partie par la suite.
y'a plus qu'a
Connexion ou Créer un compte pour participer à la conversation.
- Ixio_Jo
- Hors Ligne
- Membre junior
-

- Messages : 34
- Remerciements reçus 14
Je suppose mais je n'ai pas le code de paps42 sous les yeux qu'il a simplement renommé le sensor msunpv_outbal en msunpv_sortie_1 dans son intégration du routeur et possiblement changer les noms des sorties dans msapp. Mais j'ai laissé les valeurs tel quel son lu dans le xml de base pour que ce soit plus parlant pour tout le monde.
Dans l'integration tous les noms et unique_id peuvent être modifiés. Tu peux mettre ce qui est le plus parlant pour toi.
Tu peux même supprimer (ou commenter) les lignes des sensors qui ne sont pas présent sur ta config (par exemple pour moi je n'ai pas msunpv_t_bal1, msunpv_t_sdb, msunpv_t_amb puisque je n'ai pas de sonde)
En fait c'est que dans son code il faisait un test où il cherchait 'Off' ' 'Manu' et 'Auto' qui ne correspondait pas aux valeurs possibles pour sensor.msunpv_cmdpos ("0;0;0;0;0;0;0;1;", "2;0;0;0;0;0;0;2;", "1;0;0;0;0;0;0;2;" ) , donc j'ai imaginé qu'il me manquait une variable. FInalement en testant directement ces valeurs, ça marche, donc plus besoin de l'input_select
J'ai mis les codes des boutons et de l'ApexCharts dans des <spoiler> pour ne pas charger trop la page
title: MsunPV
type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:water-boiler
color_type: card
entity: sensor.msunpv_cmdpos
name: Ballon
styles:
card:
- height: 60px
- '--mdc-ripple-color': '#0288d1'
- '--mdc-ripple-press-opacity': 0.7
state:
- operator: default
color: white
- type: custom:button-card
color_type: card
entity: sensor.msunpv_cmdpos
name: 'Off'
icon: mdi:close-circle-outline
tap_action:
action: call-service
service: script.msunpv_script_baloff
styles:
card:
- height: 60px
- '--mdc-ripple-color': '#0288d1'
- '--mdc-ripple-press-opacity': 0.7
- width: 70px
state:
- value: 0;0;0;0;0;0;0;1;
color: grey
- operator: default
color: white
- type: custom:button-card
color_type: card
entity: sensor.msunpv_cmdpos
name: Auto
icon: mdi:power
tap_action:
action: call-service
service: script.msunpv_script_autobal
styles:
card:
- height: 60px
- '--mdc-ripple-color': '#03f44e'
- '--mdc-ripple-press-opacity': 0.7
- width: 70px
state:
- value: 2;0;0;0;0;0;0;2;
color: '#03f44e'
- operator: default
color: white
- type: custom:button-card
color_type: card
entity: sensor.msunpv_cmdpos
name: Manuel
icon: mdi:power-cycle
tap_action:
action: call-service
service: script.msunpv_manubal
styles:
card:
- height: 60px
- '--mdc-ripple-color': '#0288d1'
- '--mdc-ripple-press-opacity': 0.7
- width: 70px
state:
- value: 1;0;0;0;0;0;0;2;
color: '#0288d1'
- operator: default
color: white
type: custom:apexcharts-card
experimental:
brush: true
header:
show: true
title: Chauffe Eau
show_states: true
colorize_states: true
graph_span: 48h
brush:
selection_span: 12h
apex_config: null
apex_config:
chart:
height: 300
zoom:
type: x
enabled: true
autoScaleYaxis: false
toolbar:
show: true
tools:
selection: true
autoSelected: zoom
zoom: true
zoomin: true
zoomout: true
pan: true
reset: true
download: false
xaxis.type: datetime
legend:
show: true
yaxis:
- id: first
decimals: 0
apex_config:
tickAmount: 6
- id: second
opposite: true
decimals: 0
apex_config:
tickAmount: 4
- id: third
opposite: true
decimals: 0
apex_config:
tickAmount: 4
min: -10
max: 10
show: false
- id: fourth
show: false
decimals: 0
apex_config:
tickAmount: 4
min: -10
max: 10
update_interval: 1m
series:
- entity: sensor.temperature_chauffe_eau
name: Temperature
type: line
opacity: 1
curve: smooth
group_by:
func: avg
duration: 1min
stroke_width: 2
yaxis_id: first
show:
in_brush: true
in_chart: true
- entity: sensor.vitesse_chaude_eau
name: Vitesse chauffe
type: line
opacity: 1
curve: smooth
group_by:
func: avg
duration: 1min
stroke_width: 2
yaxis_id: third
- entity: sensor.water_heater_power
name: Power
type: line
opacity: 1
curve: smooth
group_by:
func: avg
duration: 1min
stroke_width: 2
yaxis_id: secondEt je vais regarder avec attention ce que Tochy nous a proposé, merci !
Connexion ou Créer un compte pour participer à la conversation.
- Paps42
- Hors Ligne
- Membre elite
-

- Messages : 168
- Remerciements reçus 35
déja j'ai joué avec les mushroom card, j'ai testé pour remonter l'etat de mes appareils la card chips mais ca me gonfle j'arrive pas a grossir la taille des cartes !
tu sais faire ?
exemple, regarde comme c'est petit (et encore la c'est une copie d'ecran bien zoomé je trouve) :
dans mon idée c'est de faire la meme chose avec les infos du routeur
merci
Pièces jointes :
Connexion ou Créer un compte pour participer à la conversation.
- Paps42
- Hors Ligne
- Membre elite
-

- Messages : 168
- Remerciements reçus 35
Ixio_Jo,
alors pour détailler un peu plus ma config, voici comme cela fonctionne :
j'ai commencé par creer mes commandes :
ici 4 puisque j'ai la version 4 sorties.
commandes manu/Auto => permet de récuperer la ligne complète de commande du type 0;0;0;0;0;0;0;2;
msunpv_cmdposactu1_2 => permet de récuperer uniquement le numéro correspondant au pilotage de la sortie 1 et 2 (numéro commun voir la doc de patrick)
msunpv_cmdposactu3_4 => permet de récuperer uniquement le numéro correspondant au pilotage de la sortie 3 et 4
dans /config/sensors.yaml ca donne ca :
#Les commandes
msunpv_cmdpos:
unique_id: "msunpv_cmdpos"
friendly_name: "Commandes manu/Auto"
value_template: >-
{{ state_attr('sensor.msunpv_xml', 'cmdPos') }}
msunpv_cmdposactu1_2:
unique_id: "msunpv_cmdposactu1_2"
friendly_name: "Commandes pos 1_2"
value_template: >-
{{ (state_attr('sensor.msunpv_xml', 'cmdPos')|replace(" ","")|replace(",",".")|replace("a","10")).split(";")[0] }}
msunpv_cmdposactu3_4:
unique_id: "msunpv_cmdposactu3_4"
friendly_name: "Commandes pos 3_4"
value_template: >-
{{ (state_attr('sensor.msunpv_xml', 'cmdPos')|replace(" ","")|replace(",",".")|replace("a","10")).split(";")[1] }}puis pour afficher l'état de chacune de mes sorties j'ai créer ces sensors (toujours dans /config/sensors.yaml)
msunpv_sortie_1:
unique_id: "msunpv_sortie_1"
friendly_name: "msunpv_sortie_1"
value_template: >-
{% set msunpv_sortie_1 = states('sensor.msunpv_cmdposactu1_2')|int(0) %}
{% if msunpv_sortie_1 == 0 %}
0
{% elif msunpv_sortie_1 == 4 %}
0
{% elif msunpv_sortie_1 == 8 %}
0
{% elif msunpv_sortie_1 == 1 %}
1
{% elif msunpv_sortie_1 == 5 %}
1
{% elif msunpv_sortie_1 == 9 %}
1
{% elif msunpv_sortie_1 == 2 %}
2
{% elif msunpv_sortie_1 == 6 %}
2
{% elif msunpv_sortie_1 == 10 %}
2
{% endif %}
msunpv_sortie_2:
unique_id: "msunpv_sortie_2"
friendly_name: "msunpv_sortie_2"
value_template: >-
{% set msunpv_sortie_2 = states('sensor.msunpv_cmdposactu1_2')|int(0) %}
{% if msunpv_sortie_2 == 0 %}
0
{% elif msunpv_sortie_2 == 1 %}
0
{% elif msunpv_sortie_2 == 2 %}
0
{% elif msunpv_sortie_2 == 4 %}
1
{% elif msunpv_sortie_2 == 5 %}
1
{% elif msunpv_sortie_2 == 6 %}
1
{% elif msunpv_sortie_2 == 8 %}
2
{% elif msunpv_sortie_2 == 9 %}
2
{% elif msunpv_sortie_2 == 10 %}
2
{% endif %}
msunpv_sortie_3:
unique_id: "msunpv_sortie_3"
friendly_name: "msunpv_sortie_3"
value_template: >-
{% set msunpv_sortie_3 = states('sensor.msunpv_cmdposactu3_4')|int(0) %}
{% if msunpv_sortie_3 == 0 %}
0
{% elif msunpv_sortie_3 == 4 %}
0
{% elif msunpv_sortie_3 == 8 %}
0
{% elif msunpv_sortie_3 == 1 %}
1
{% elif msunpv_sortie_3 == 5 %}
1
{% elif msunpv_sortie_3 == 9 %}
1
{% elif msunpv_sortie_3 == 2 %}
2
{% elif msunpv_sortie_3 == 6 %}
2
{% elif msunpv_sortie_3 == 10 %}
2
{% endif %}
msunpv_sortie_4:
unique_id: "msunpv_sortie_4"
friendly_name: "msunpv_sortie_4"
value_template: >-
{% set msunpv_sortie_4 = states('sensor.msunpv_cmdposactu3_4')|int(0) %}
{% if msunpv_sortie_4 == 0 %}
0
{% elif msunpv_sortie_4 == 1 %}
0
{% elif msunpv_sortie_4 == 2 %}
0
{% elif msunpv_sortie_4 == 4 %}
1
{% elif msunpv_sortie_4 == 5 %}
1
{% elif msunpv_sortie_4 == 6 %}
1
{% elif msunpv_sortie_4 == 8 %}
2
{% elif msunpv_sortie_4 == 9 %}
2
{% elif msunpv_sortie_4 == 10 %}
2
{% endif %}ce qui permet de pouvoir savoir l'état de chaque sortie et de pouvoir affecter ces derniers sensors a mes boutons.
Connexion ou Créer un compte pour participer à la conversation.
- Tochy
- Auteur du sujet
- Hors Ligne
- Membre platinium
-

- Messages : 576
- Remerciements reçus 101
Certains paramètres sont modifiables en jouant avec card mod mais je galère encore avec.
J'ai pris ces cartes car avec les templates card je pouvais jouer sur l'icône, sa couleur, le badge, la couleur du badge et même le texte. Que le design me plaisait également. Mais ce n'est pas une obligation.
Si bouton-card permet les mêmes réglages tu peux très bien partir dessus vu que je crois qu'avec tu peux gérer la taille facilement.
Après à nos âges faut aussi se faire une raison. C'est lunette obligatoire sur le téléphone
Connexion ou Créer un compte pour participer à la conversation.
- Paps42
- Hors Ligne
- Membre elite
-

- Messages : 168
- Remerciements reçus 35
dans /config/sensors.yaml
il faut créer des sensors pour envoyer l'état des sorties voulu en fonction de la sortie associé au même chiffre (voir tableau des sorties de patrick ou ici plus bas)
exemple:
Mettons que la sortie 1 soit en auto et que la sortie 2 en manuel, donc le chiffre associé a ses sorties accouplés est 6
alors si je veux mettre la sortie 1 en off, il faut que j'envoie le chiffre 4
comme la correspondance de mon "sensor.msunpv_sortie_2" est égale a 1 lorsque j'ai le chiffre 6 ( car 0 c'est le off , 1 c'est manu et 2 c'est auto de chaque sortie)
cela va me faire le calcul d''apres : " {{ ((states("sensor.msunpv_sortie_2") | round * 4)+0 ) }}"
donc (1*4)+0 = 4
Voici les sensors pour renvoyer les commandes en fonction de:
##sortie 1
envoi_commande_off_sortie1_msunpv:
unique_id: "envoi_commande_off_S1_msunpv"
friendly_name: "envoi_commande_off_S1_msunpv"
value_template: >-
{{ ((states("sensor.msunpv_sortie_2") | round * 4)+0 ) }}
envoi_commande_manu_sortie1_msunpv:
unique_id: "envoi_commande_manu_S1_msunpv"
friendly_name: "envoi_commande_manu_S1_msunpv"
value_template: >-
{{ ((states("sensor.msunpv_sortie_2") | round * 4)+1 ) }}
envoi_commande_auto_sortie1_msunpv:
unique_id: "envoi_commande_auto_S1_msunpv"
friendly_name: "envoi_commande_auto_S1_msunpv"
value_template: >-
{{ ((states("sensor.msunpv_sortie_2") | round * 4)+2 ) }}
##sortie 2
envoi_commande_off_sortie2_msunpv:
unique_id: "envoi_commande_off_S2_msunpv"
friendly_name: "envoi_commande_off_S2_msunpv"
value_template: >-
{{ ( (4* 0) + (states("sensor.msunpv_sortie_1") | round )) }}
envoi_commande_manu_sortie2_msunpv:
unique_id: "envoi_commande_manu_S2_msunpv"
friendly_name: "envoi_commande_manu_S2_msunpv"
value_template: >-
{{ ( (4* 1) + (states("sensor.msunpv_sortie_1") | round )) }}
envoi_commande_auto_sortie2_msunpv:
unique_id: "envoi_commande_auto_S2_msunpv"
friendly_name: "envoi_commande_auto_S2_msunpv"
value_template: >-
{{ ( (4* 2) + (states("sensor.msunpv_sortie_1") | round )) }}
##sortie 3
envoi_commande_off_sortie3_msunpv:
unique_id: "envoi_commande_off_S3_msunpv"
friendly_name: "envoi_commande_off_S3_msunpv"
value_template: >-
{{ ((states("sensor.msunpv_sortie_4") | round * 4)+0 ) }}
envoi_commande_manu_sortie3_msunpv:
unique_id: "envoi_commande_manu_S3_msunpv"
friendly_name: "envoi_commande_manu_S3_msunpv"
value_template: >-
{{ ((states("sensor.msunpv_sortie_4") | round * 4)+1 ) }}
envoi_commande_auto_sortie3_msunpv:
unique_id: "envoi_commande_auto_S3_msunpv"
friendly_name: "envoi_commande_auto_S3_msunpv"
value_template: >-
{{ ((states("sensor.msunpv_sortie_4") | round * 4)+2 ) }}
##sortie 4
envoi_commande_off_sortie4_msunpv:
unique_id: "envoi_commande_off_S4_msunpv"
friendly_name: "envoi_commande_off_S4_msunpv"
value_template: >-
{{ ( (4* 0) + (states("sensor.msunpv_sortie_3") | round )) }}
envoi_commande_manu_sortie4_msunpv:
unique_id: "envoi_commande_manu_S4_msunpv"
friendly_name: "envoi_commande_manu_S4_msunpv"
value_template: >-
{{ ( (4* 1) + (states("sensor.msunpv_sortie_3") | round )) }}
envoi_commande_auto_sortie4_msunpv:
unique_id: "envoi_commande_auto_S4_msunpv"
friendly_name: "envoi_commande_auto_S4_msunpv"
value_template: >-
{{ ( (4* 2) + (states("sensor.msunpv_sortie_3") | round )) }}dans /config/commandes.yaml
J'ai pas fait comme TOCHY ou il a mis ca :
##shell_command:
#Commandes msunpv
msunpv_manubal_on: "curl -X POST -d 'parS=1;0;0;0;0;0;0;2;' http://192.168.1.xxx/index.xml"
msunpv_autobal_on: "curl -X POST -d 'parS=2;0;0;0;0;0;0;2;' http://192.168.1.xxx/index.xml"
msunpv_manurad_on: "curl -X POST -d 'parS=4;0;0;0;0;0;0;2;' http://192.168.1.xxx/index.xml"
msunpv_autorad_on: "curl -X POST -d 'parS=8;0;0;0;0;0;0;2;' http://192.168.1.xxx/index.xml"
msunpv_manubal_manurad_on: "curl -X POST -d 'parS=5;0;0;0;0;0;0;2;' http://192.168.1.xxx/index.xml"
msunpv_manubal_autorad_on: "curl -X POST -d 'parS=9;0;0;0;0;0;0;2;' http://192.168.1.xxx/index.xml"
msunpv_autobal_manurad_on: "curl -X POST -d 'parS=6;0;0;0;0;0;0;2;' http://192.168.1.xxx/index.xml"
msunpv_autobal_autorad_on: "curl -X POST -d 'parS=10;0;0;0;0;0;0;2;' http://192.168.1.xxx/index.xml"
msunpv_reset_commandes: "curl -X POST -d 'parS=0;0;0;0;0;0;0;2;' http://192.168.1.xxx/index.xml"192.168.1.xxx etant l'adresse du routeur.
Par contre je m'en suis inspiré
car etant donné que les sorties 1 et 2 sont groupés avec le meme chiffre numérique.
voici les correspondances des numéros par exemple sortie 1 et 2
c'est idem pour sortie 3 et 4
Et bien, quand tu lance une commande de changement de ta sortie l'idée c'est de ne pas modifier les autres
exemple tu veux passer la sortie 1 en off, tu as plusieurs possibilité d'envoie, soit le 0, le 4 ou le 8, alors le bon numéro dépend de la sortie 2
d'ou la récupération suivant le post précédent de l'etat de l'autre sortie.
et suivant les conditions de l'autre sortie, j'applique le bon numéro.
au passe je recupère aussi le numéro des sorties 3 et 4 pour ne rien changer
j'espère etre clair
mon code etant le suivant : (inspiré de celui de tochy mais avec mise a jour des etats de sortie automatique)
##commandes_sortie1
msunpv_sortie1_off: "curl -X POST -d 'parS={{(states.sensor.envoi_commande_off_sortie1_msunpv.state)}};{{(states.sensor.msunpv_cmdposactu3_4.state)}};0;0;0;0;0;2;' http://192.168.1.xxx/index.xml"
msunpv_sortie1_manu: "curl -X POST -d 'parS={{(states.sensor.envoi_commande_manu_sortie1_msunpv.state)}};{{(states.sensor.msunpv_cmdposactu3_4.state)}};0;0;0;0;0;2;' http://192.168.1.xxx/index.xml"
msunpv_sortie1_auto: "curl -X POST -d 'parS={{(states.sensor.envoi_commande_auto_sortie1_msunpv.state)}};{{(states.sensor.msunpv_cmdposactu3_4.state)}};0;0;0;0;0;2;' http://192.168.1.xxx/index.xml"
##commandes_sortie2
msunpv_sortie2_off: "curl -X POST -d 'parS={{(states.sensor.envoi_commande_off_sortie2_msunpv.state)}};{{(states.sensor.msunpv_cmdposactu3_4.state)}};0;0;0;0;0;2;' http://192.168.1.xxx/index.xml"
msunpv_sortie2_manu: "curl -X POST -d 'parS={{(states.sensor.envoi_commande_manu_sortie2_msunpv.state)}};{{(states.sensor.msunpv_cmdposactu3_4.state)}};0;0;0;0;0;2;' http://192.168.1.xxx/index.xml"
msunpv_sortie2_auto: "curl -X POST -d 'parS={{(states.sensor.envoi_commande_auto_sortie2_msunpv.state)}};{{(states.sensor.msunpv_cmdposactu3_4.state)}};0;0;0;0;0;2;' http://192.168.1.xxx/index.xml"
##commandes_sortie3
msunpv_sortie3_off: "curl -X POST -d 'parS={{(states.sensor.msunpv_cmdposactu1_2.state)}};{{(states.sensor.envoi_commande_off_sortie3_msunpv.state)}};0;0;0;0;0;2;' http://192.168.1.xxx/index.xml"
msunpv_sortie3_manu: "curl -X POST -d 'parS={{(states.sensor.msunpv_cmdposactu1_2.state)}};{{(states.sensor.envoi_commande_manu_sortie3_msunpv.state)}};0;0;0;0;0;2;' http://192.168.1.xxx/index.xml"
msunpv_sortie3_auto: "curl -X POST -d 'parS={{(states.sensor.msunpv_cmdposactu1_2.state)}};{{(states.sensor.envoi_commande_auto_sortie3_msunpv.state)}};0;0;0;0;0;2;' http://192.168.1.xxx/index.xml"
##commandes_sortie4
msunpv_sortie4_off: "curl -X POST -d 'parS={{(states.sensor.msunpv_cmdposactu1_2.state)}};{{(states.sensor.envoi_commande_off_sortie4_msunpv.state)}};0;0;0;0;0;2;' http://192.168.1.xxx/index.xml"
msunpv_sortie4_manu: "curl -X POST -d 'parS={{(states.sensor.msunpv_cmdposactu1_2.state)}};{{(states.sensor.envoi_commande_manu_sortie4_msunpv.state)}};0;0;0;0;0;2;' http://192.168.1.xxx/index.xml"
msunpv_sortie4_auto: "curl -X POST -d 'parS={{(states.sensor.msunpv_cmdposactu1_2.state)}};{{(states.sensor.envoi_commande_auto_sortie4_msunpv.state)}};0;0;0;0;0;2;' http://192.168.1.xxx/index.xml"ensuite tu crée les scripts avec les commandes ci dessus, tu les affecte a tes boutons et le tour est joué.
la communication fonctionne dans les 2 sens, du msunpv vers HA et vice et versa.
voila, j'espère avoir été clair, car peut etre pas simple a expliqué comme ca.
tiens moi au jus.
good night
Pièces jointes :
Connexion ou Créer un compte pour participer à la conversation.
- Tochy
- Auteur du sujet
- Hors Ligne
- Membre platinium
-

- Messages : 576
- Remerciements reçus 101
Je vous mets une vidéo du fonctionnement de mes boutons et je détaillerai la méthode un peu plus tard.
A noter que malgré le refresh les états ne remontent pas forcément de suite.
Connexion ou Créer un compte pour participer à la conversation.
- Paps42
- Hors Ligne
- Membre elite
-

- Messages : 168
- Remerciements reçus 35
de Msunpv vers HA, y a un délai suivant le rafraichissement du scan interval de la récup des données dans le yaml.
pour la taille (mince j'ai déja les lunettes) oui je trouve que par exemple la carte de mon portail et porte de garage est minuscule.
j'ai installé LAyout card, je vais tester.
mais la un peu eclaté de la semaine, donc je verrais plus tard.
Bon weekend
Connexion ou Créer un compte pour participer à la conversation.
- Tochy
- Auteur du sujet
- Hors Ligne
- Membre platinium
-

- Messages : 576
- Remerciements reçus 101
Bon week end a toi aussi
Connexion ou Créer un compte pour participer à la conversation.
- Tochy
- Auteur du sujet
- Hors Ligne
- Membre platinium
-

- Messages : 576
- Remerciements reçus 101
Le but était d'avoir les boutons de commande du routeur qui cyclent entre routage normal, forçage manuel et forçage programmé.
J'ai commencé par modifié le fichier yaml d'intégration du routeur pour toute la partie commandes :
# Les commandes manu/auto/test routeur
- name: msunpv_cmdpos
unique_id: "msunpv_cmdpos"
state: >-
{{ state_attr('sensor.msunpv_xml', 'cmdPos') }}
# Etat commande 1 et 2
- name: msunpv_cmd_s1
unique_id: "msunpv_cmd_s1"
state: >-
{{ (state_attr('sensor.msunpv_xml', 'cmdPos')|replace("a","10")).split(";")[0] }}
# {{ (10 if state_attr('sensor.msunpv_xml', 'cmdPos').split(";")[0] == 'a' else state_attr('sensor.msunpv_xml', 'cmdPos').split(";")[0]) }}
# Etat commande 3 et 4 - C'est cadeau :)
- name: msunpv_cmd_s1
unique_id: "msunpv_cmd_s3"
state: >-
{{ (state_attr('sensor.msunpv_xml', 'cmdPos')|replace("a","10")).split(";")[1] }}
# Etat commande test routeur
- name: msunpv_cmd_test
unique_id: "msunpv_cmd_test"
state: >-
{{ state_attr('sensor.msunpv_xml', 'cmdPos').split(";")[7] }}
# Choix des commandes à envoyer au routeur
input_select:
# Commande à envoyer à sortie 1
msunpv_command_sortie_1:
name: msunpv - command_sortie_1
options:
- "0"
- "1"
- "2"
- "4"
- "5"
- "6"
- "8"
- "9"
- "10"
icon: mdi:format-list-bulleted
# Commande à envoyer à test routeur
msunpv_command_test_routeur:
name: msunpv - command_test_routeur
options:
- "1"
- "2"
- "4"
- "8"
icon: mdi:format-list-bulleted
shell_command:
#Commandes msunpv
# msunpv_manubal_on: "curl -X POST -d 'parS=1;0;0;0;0;0;0;2;' http://IP_DU_MSUNPV/index.xml"
# msunpv_autobal_on: "curl -X POST -d 'parS=2;0;0;0;0;0;0;2;' http://IP_DU_MSUNPV/index.xml"
msunpv_manurad_on: "curl -X POST -d 'parS=4;0;0;0;0;0;0;2;' http://IP_DU_MSUNPV/index.xml"
# msunpv_autorad_on: "curl -X POST -d 'parS=8;0;0;0;0;0;0;2;' http://IP_DU_MSUNPV/index.xml"
# msunpv_manubal_manurad_on: "curl -X POST -d 'parS=5;0;0;0;0;0;0;2;' http://IP_DU_MSUNPV/index.xml"
# msunpv_manubal_autorad_on: "curl -X POST -d 'parS=9;0;0;0;0;0;0;2;' http://IP_DU_MSUNPV/index.xml"
# msunpv_autobal_manurad_on: "curl -X POST -d 'parS=6;0;0;0;0;0;0;2;' http://IP_DU_MSUNPV/index.xml"
# msunpv_autobal_autorad_on: "curl -X POST -d 'parS=10;0;0;0;0;0;0;2;' http://IP_DU_MSUNPV/index.xml"
msunpv_reset_commandes: "curl -X POST -d 'parS=0;0;0;0;0;0;0;2;' http://IP_DU_MSUNPV/index.xml"
# msunpv_arret_routage: "curl -X POST -d 'parS=0;0;0;0;0;0;0;1;' http://IP_DU_MSUNPV/index.xml"
# msunpv_switch_commandes: "curl -X POST -d 'parS={{ states('input_select.msunpv_cmd_routage') }};0;0;0;0;0;0;{{ states('input_select.msunpv_etat_rout') }};' http://IP_DU_MSUNPV/index.xml"
# Pour la commande "msunpv_switch_commandes" il y'a également 2 input_select qui prennent les valeurs (0;1;2;4;5;6;8;9;10) et (1;2;4;8)
msunpv_commandes: "curl -X POST -d 'parS={{ states('input_select.msunpv_command_sortie_1') }};0;0;0;0;0;0;{{ states('input_select.msunpv_command_test_routeur') }};' http://IP_DU_MSUNPV/index.xml"Toutes les lignes commençant par un # étant commentées on peut les supprimer (Je précise pour mon cas car je ne m'en sert pas) :
# Les commandes manu/auto/test routeur
- name: msunpv_cmdpos
unique_id: "msunpv_cmdpos"
state: >-
{{ state_attr('sensor.msunpv_xml', 'cmdPos') }}
# Etat commande 1 et 2
- name: msunpv_cmd_s1
unique_id: "msunpv_cmd_s1"
state: >-
{{ (state_attr('sensor.msunpv_xml', 'cmdPos')|replace("a","10")).split(";")[0] }}
# Etat commande 3 et 4 - C'est cadeau :)
- name: msunpv_cmd_s1
unique_id: "msunpv_cmd_s3"
state: >-
{{ (state_attr('sensor.msunpv_xml', 'cmdPos')|replace("a","10")).split(";")[1] }}
# Etat commande test routeur
- name: msunpv_cmd_test
unique_id: "msunpv_cmd_test"
state: >-
{{ state_attr('sensor.msunpv_xml', 'cmdPos').split(";")[7] }}
# Choix des commandes à envoyer au routeur
input_select:
# Commande à envoyer à sortie 1
msunpv_command_sortie_1:
name: msunpv - command_sortie_1
options:
- "0"
- "1"
- "2"
- "4"
- "5"
- "6"
- "8"
- "9"
- "10"
icon: mdi:format-list-bulleted
# Commande à envoyer à test routeur
msunpv_command_test_routeur:
name: msunpv - command_test_routeur
options:
- "1"
- "2"
- "4"
- "8"
icon: mdi:format-list-bulleted
shell_command:
#Commandes msunpv
msunpv_manurad_on: "curl -X POST -d 'parS=4;0;0;0;0;0;0;2;' http://IP_DU_MSUNPV/index.xml"
msunpv_reset_commandes: "curl -X POST -d 'parS=0;0;0;0;0;0;0;2;' http://IP_DU_MSUNPV/index.xml"
msunpv_commandes: "curl -X POST -d 'parS={{ states('input_select.msunpv_command_sortie_1') }};0;0;0;0;0;0;{{ states('input_select.msunpv_command_test_routeur') }};' http://IP_DU_MSUNPV/index.xml"On peut voir qu'au niveau des shell_command il ne reste plus grand chose. En soit juste la dernière reste nécessaire mais comme j'ai déjà des scripts et automatisations qui utilisent msunpv_manurad_on et msunpv_reset_commandes je les aient pour le moment gardées.
Le sensor msunpv_cmd pourrait aussi être supprimé dans mon cas il ne me sert que de contrôle pour voir la commande actuelle du routeur.
J'ai rajouté 2 input_select ( msunpv_command_sortie_1 et msunpv_command_test_routeur )reprenant les différentes valeurs que peuvent prendre les commandes ainsi que deux sensors ( msunpv_cmd_s1 et msunpv_cmd_test ) l'état des commandes sortie 1 et 2 et de la commande test routeur.
Maintenant que tous les sensors, et commandes sont définis, comment on les utilise ?
Ayant 3 boutons à utiliser je commence par créer 3 scripts, un par bouton plus 1 4éme qui exécute la commande (pour plus de modularité par la suite, sinon j'aurai pu exécuter la commande dans chacun des 3 scripts bouton)
Le script msunpv_bouton_cumulus :
alias: Msunpv - Bouton cumulus
sequence:
- service: input_select.select_option
data:
option: |-
{% if states('sensor.msunpv_cmd_s1') in ['0','4','8','1','5','9'] %}
{{ states('sensor.msunpv_cmd_s1')|int +1 }}
{% else %}
{{ states('sensor.msunpv_cmd_s1')|int -2 }}
{% endif %}
target:
entity_id: input_select.msunpv_command_sortie_1
- service: input_select.select_option
data:
option: "{{ states('sensor.msunpv_cmd_test') }}"
target:
entity_id: input_select.msunpv_command_test_routeur
- service: script.msunpv_commande_routeur
data: {}
mode: singleLe 1er - service: input _select.select_option
On regarde l'état de la commande sortie 1 et 2 et si elle est égale à 0,4,8,1 ,5,9 je lui ajoute 1 pour avoir 1,5,9,2,6,10 qui correspond à la nouvelle valeur souhaitée de la sortie 1. Si j'ai 4 (manurad_on) au départ et que j'appuie sur le bouton cumulus je veux avoir manubal_on et manurad_on soit 5 en nouvelle valeur.
Par contre si l'état de la commande sortie 1 et 2 et si elle est égale à 2,6,10 je lui retranche 2 pour avoir 0,2,8 en valeur souhaitée. Si j'ai 6 (autobal_on et manurad_on) au départ et que j'appuie sur le bouton cumulus je veux avoir manubal_off, autobal_off et manurad_on soit 4 en nouvelle valeur.
Une fois le calcul fait il sert à sélectionner la bonne valeur de l'input_select.msunpv_commande_sortie_1
Le 2ème - service: input _select.select_option sert à sélectionner l'état de la commande test routeur.
Et le 3ème - service: appelle le script qui fera la commande routeur avec en paramètres le contenu des input_select choisi à l'étape 1 et 2.
On retrouve le même principe pour le script msunpv_bouton_s2 :
alias: Msunpv - Bouton S2
sequence:
- service: input_select.select_option
data:
option: |-
{% if states('sensor.msunpv_cmd_s1') in ['0','1','2','4','5','6'] %}
{{ states('sensor.msunpv_cmd_s1')|int +4 }}
{% else %}
{{ states('sensor.msunpv_cmd_s1')|int -8 }}
{% endif %}
target:
entity_id: input_select.msunpv_command_sortie_1
- service: input_select.select_option
data:
option: "{{ states('sensor.msunpv_cmd_test') }}"
target:
entity_id: input_select.msunpv_command_test_routeur
- service: script.msunpv_commande_routeur
data: {}
mode: singleEt également pour le script msunpv_bouton_routage :
alias: Msunpv - Bouton routage
sequence:
- service: input_select.select_option
data:
option: |-
{% if states('sensor.msunpv_cmd_test') in ['1','4','8'] %}
2
{% else %}
1
{% endif %}
target:
entity_id: input_select.msunpv_command_test_routeur
- service: input_select.select_option
data:
option: "{{ states('sensor.msunpv_cmd_s1') }}"
target:
entity_id: input_select.msunpv_command_sortie_1
- service: script.msunpv_commande_routeur
data: {}
mode: singleLes valeurs souhaitées étant maintenant définies ont peut appeler le script de commande du routeur msunpv_commande_routeur :
alias: Msunpv - Commande routeur
sequence:
- service: shell_command.msunpv_commandes
data: {}
- service: homeassistant.update_entity
data: {}
target:
entity_id: sensor.msunpv_xml
mode: singleLe 1er - service: execute la commande du routeur défini dans l'intégration avec en paramètres {{ states('input_select.msunpv_command_sortie_1') }} et {{ states('input_select.msunpv_command_test_routeur') }}.
msunpv_commandes: "curl -X POST -d 'parS={{ states('input_select.msunpv_command_sortie_1') }};0;0;0;0;0;0;{{ states('input_select.msunpv_command_test_routeur') }};' http://IP_DU_MSUNPV/index.xml"
le 2ème - service: force un rafraichissement du xml du routeur.
Voila pour la partie calcul et exécution reste la partie mise en forme dans le dashboard.
Connexion ou Créer un compte pour participer à la conversation.
- Tochy
- Auteur du sujet
- Hors Ligne
- Membre platinium
-

- Messages : 576
- Remerciements reçus 101
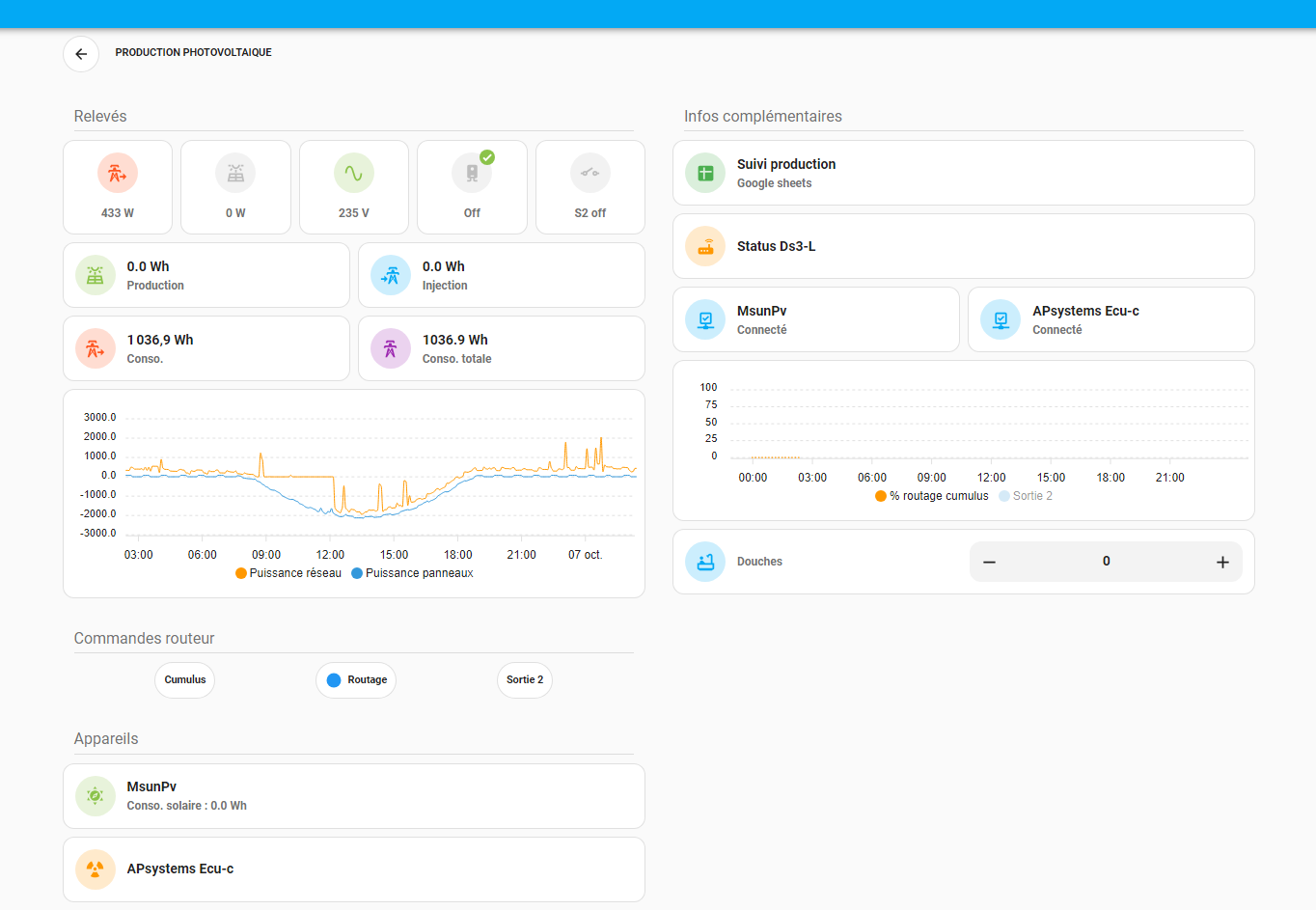
Le dashboard :
Le code des boutons :
type: custom:mushroom-chips-card
chips:
- type: spacer
- type: template
content: Cumulus
icon: |-
{% if states('sensor.msunpv_cmd_test') in ['1'] %}
mdi:stop-circle-outline
{% elif states('sensor.msunpv_cmd_test') in ['4','8'] %}
mdi:power-on
{% elif states('sensor.msunpv_cmd_s1') in ['0','4','8'] %}
mdi:power-off
{% elif states('sensor.msunpv_cmd_s1') in ['1','5','9'] %}
mdi:power-on
{% elif states('sensor.msunpv_cmd_s1') in ['2','6','10'] %}
mdi:clock-outline
{% endif %}
icon_color: |-
{% if states('sensor.msunpv_cmd_test') in ['1'] %}
red
{% elif states('sensor.msunpv_cmd_test') in ['4','8'] %}
blue
{% elif states('sensor.msunpv_cmd_s1') in ['0','4','8'] %}
disabled
{% elif states('sensor.msunpv_cmd_s1') in ['1','5','9'] %}
red
{% else %}
blue
{% endif %}
tap_action:
action: none
double_tap_action:
action: none
hold_action:
action: call-service
service: script.msunpv_bouton_cumulus
target: {}
- type: spacer
- type: template
content: |-
{% if states('sensor.msunpv_cmd_test') == '1' %}
Injection
{% elif states('sensor.msunpv_cmd_test') == '2' %}
Routage
{% else %}
Soutirage
{% endif %}
icon: |-
{% if states('sensor.msunpv_cmd_test') == '1' %}
mdi:power-off
{% else %}
mdi:circle
{% endif %}
icon_color: |-
{% if states('sensor.msunpv_cmd_test') == '1' %}
disabled
{% elif states('sensor.msunpv_cmd_test') == '2' %}
blue
{% else %}
red
{% endif %}
tap_action:
action: none
double_tap_action:
action: none
hold_action:
action: call-service
service: script.msunpv_bouton_routage
target: {}
- type: spacer
- type: template
content: Sortie 2
icon: |-
{% if states('sensor.msunpv_cmd_test') in ['1'] %}
mdi:stop-circle-outline
{% elif states('sensor.msunpv_cmd_test') in ['4','8'] %}
mdi:power-on
{% elif states('sensor.msunpv_cmd_s1') in ['0','1','2'] %}
mdi:power-off
{% elif states('sensor.msunpv_cmd_s1') in ['4','5','6'] %}
mdi:power-on
{% elif states('sensor.msunpv_cmd_s1') in ['8','9','10'] %}
mdi:clock-outline
{% endif %}
icon_color: |-
{% if states('sensor.msunpv_cmd_test') in ['1'] %}
red
{% elif states('sensor.msunpv_cmd_test') in ['4','8'] %}
blue
{% elif states('sensor.msunpv_cmd_s1') in ['0','1','2'] %}
disabled
{% elif states('sensor.msunpv_cmd_s1') in ['4','5','6'] %}
red
{% else %}
blue
{% endif %}
tap_action:
action: none
double_tap_action:
action: none
hold_action:
action: call-service
service: script.msunpv_bouton_s2
target: {}
- type: spacer
alignment: justifyOn retrouve dans ce code une mushroom_chips_card comprenant des chips template pour les boutons et des chips spacer pour les espacements: chaque chips template est associée à un bouton et on fait varier sa couleur, son icone et son texte en fonction de l'état des commandes du routeur. Au niveau de l'action de chaque bouton on fait appel au script correspondant au bouton.
Voilà ma solution qui fonctionne aussi bien de HA vers le MsunPv que dans l'autre sens avec un délai de mise à jour plus long dans le sens MsunPv HA car dépendant du paramètre scan_interval de l'intégration.
Si ça peut inspirer faites vous plaisir.
Au départ j'avais moi aussi des tonnes de if elif else pour récupérer les valeurs et calculer les états. J'avais même 4 input_select, 2 avec les valeurs à appliquer et 2 avec 0, M, A pour définir les nouveaux états des boutons. Du coup mes scripts et mes codes de boutons étaient à rallonge.
Petit bonus en spoiler le code complet de ma page production photovoltaïque :
- title: Pv
path: pv
views: null
type: custom:grid-layout
layout:
grid-template-columns: 100%
grid-column-gap: 20px
grid-template-areas: |
"header"
"messages"
"."
mediaquery:
'(min-width: 1400px)':
grid-template-columns: 33% 33%
grid-template-areas: |
"header header"
"messages messages"
". ."
place-content: center
icon: mdi:solar-power-variant-outline
badges: []
cards:
- type: custom:mushroom-chips-card
chips:
- type: back
- type: template
content: PRODUCTION PHOTOVOLTAIQUE
double_tap_action:
action: none
tap_action:
action: none
hold_action:
action: none
card_mod:
style: |
ha-card {
background: none !important;
border: none;
}
view_layout:
grid-area: header
- type: conditional
conditions:
- entity: binary_sensor.alert_messages
state: 'on'
card:
type: markdown
content: >-
{% if is_state("binary_sensor.bt_stuck", "on") %}
<ha-alert alert-type="error">Le bluetooth ne repond plus !</ha-alert>
{% endif %}
{% if is_state("binary_sensor.d1mini_garage_detection_etat_portail",
"on") %}
<ha-alert alert-type="warning">Attention le portail est ouvert !</ha-alert>
{% endif %}
view_layout:
grid-area: messages
- type: vertical-stack
cards:
- type: custom:mod-card
card:
type: custom:mushroom-title-card
title: ''
subtitle: Relevés
card_mod:
style:
mushroom-title-card$: |
.subtitle {
border-bottom: 1px solid var(--ha-card-border-color,var(--divider-color,#e0e0e0));
padding-bottom: 5px;
}
.header {
margin-bottom: -27px;
}
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: ''
secondary: '{{ states(''sensor.msunpv_powreso'')|round(0) }} W'
icon: |-
{% if states('sensor.msunpv_powreso')|float(0) < 1 %}
mdi:transmission-tower-import
{% else %}
mdi:transmission-tower-export
{% endif %}
icon_color: |-
{% if states('sensor.msunpv_powreso')|float(0) < 1 %}
light-green
{% else %}
deep-orange
{% endif %}
layout: vertical
badge_color: |-
{% if states('sensor.msunpv_powreso')|float(0) < 1 %}
amber
{% endif %}
badge_icon: |-
{% if states('sensor.msunpv_powreso')|float(0) < 1 %}
mdi:weather-sunny
{% endif %}
tap_action:
action: more-info
hold_action:
action: none
double_tap_action:
action: none
entity: sensor.msunpv_powreso
- type: custom:mushroom-template-card
primary: ''
secondary: |-
{% if states('sensor.msunpv_powpv')|float(0) < -5 %}
{{ states('sensor.msunpv_powpv')|round(0) *-1 }} W
{% else %}
0 W
{% endif %}
icon: mdi:solar-power-variant-outline
icon_color: |-
{% if states('sensor.msunpv_powpv')|float(0) < -5 %}
light-green
{% endif %}
layout: vertical
badge_icon: |-
{% if is_state('binary_sensor.msunpv_s2', "on") %}
mdi:electric-switch
{% elif states('sensor.msunpv_outbal')|float(0) > 0 %}
mdi:water-boiler
{% elif states('sensor.msunpv_powpv')|float(0) < -5 %}
mdi:weather-sunny
{% endif %}
badge_color: >-
{% if (states('sensor.msunpv_powpv')|float(0) < -5) or
(states('sensor.msunpv_outbal')|float(0) > 0) or
is_state('binary_sensor.msunpv_s2', "on")%}
amber
{% endif %}
tap_action:
action: more-info
hold_action:
action: none
double_tap_action:
action: none
entity: sensor.msunpv_powpv
- type: custom:mushroom-template-card
primary: ''
secondary: '{{ states(''sensor.msunpv_voltres'')|round(0) }} V'
icon: mdi:sine-wave
icon_color: |-
{% if 220 < states('sensor.msunpv_voltres')|float(0) < 250 %}
light-green
{% else %}
red
{% endif %}
layout: vertical
badge_color: ''
entity: sensor.msunpv_voltres
badge_icon: ''
- type: custom:mushroom-template-card
primary: ''
secondary: |-
{% if states('sensor.msunpv_outbal')|float(0) > 0 %}
{{ states('sensor.msunpv_outbal') }} %
{% else %}
Off
{% endif %}
icon: mdi:water-boiler
icon_color: |-
{% if states('sensor.msunpv_outbal')|float(0) > 0 %}
amber
{% endif %}
layout: vertical
badge_icon: |-
{% if is_state('sensor.statut_cumulus', 'froid') %}
mdi:alert
{% else %}
mdi:check-bold
{% endif %}
badge_color: |-
{% if is_state('sensor.statut_cumulus', 'chaud') %}
light-green
{% elif is_state('sensor.statut_cumulus', 'tiède') %}
orange
{% else %}
red
{% endif %}
entity: sensor.msunpv_outbal
tap_action:
action: more-info
- type: custom:mushroom-template-card
primary: ''
secondary: |-
{% if is_state('binary_sensor.msunpv_s2', 'on') %}
S2 {{ states('binary_sensor.msunpv_s2') }}
{% else %}
S2 {{ states('binary_sensor.msunpv_s2') }}
{% endif %}
icon: mdi:electric-switch
icon_color: |-
{% if is_state('binary_sensor.msunpv_s2', 'on') %}
amber
{% endif %}
layout: vertical
tap_action:
action: more-info
entity: binary_sensor.msunpv_s2
badge_color: ''
badge_icon: ''
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: |-
{% if (states('sensor.msunpv_enpv_j')|float(0) == 0) %}
{{ (states('sensor.msunpv_enpv_j')|float(0))|round(2) }} Wh
{% else %}
{{ (states('sensor.msunpv_enpv_j')|float(0) *-1)|round(2) }} Wh
{% endif %}
secondary: Production
icon: mdi:solar-power-variant-outline
icon_color: light-green
entity: sensor.msunpv_enpv_j
tap_action:
action: more-info
hold_action:
action: none
double_tap_action:
action: none
- type: custom:mushroom-template-card
primary: |-
{% if (states('sensor.msunpv_eninj')|float(0) == 0) %}
{{ (states('sensor.msunpv_eninj')|float(0))|round(2) }} Wh
{% else %}
{{ (states('sensor.msunpv_eninj')|float(0) *-1)|round(2) }} Wh
{% endif %}
secondary: Injection
icon: mdi:transmission-tower-import
icon_color: light-blue
tap_action:
action: more-info
hold_action:
action: none
double_tap_action:
action: none
entity: sensor.msunpv_eninj
- type: horizontal-stack
cards:
- type: custom:mushroom-entity-card
entity: sensor.msunpv_enconso
primary_info: state
secondary_info: name
icon: mdi:transmission-tower-export
icon_color: deep-orange
name: Conso.
- type: custom:mushroom-template-card
primary: >-
{{ (states('sensor.msunpv_enpv_j')|float(0) *-1 +
states('sensor.msunpv_eninj')|float(0) +
states('sensor.msunpv_enconso')|float(0))|round(2) }} Wh
secondary: Conso. totale
icon: mdi:transmission-tower
icon_color: purple
- type: custom:apexcharts-card
apex_config:
chart:
height: 200px
stroke:
width: 1
update_interval: 300s
graph_span: 1d
cache: true
series:
- entity: sensor.msunpv_powreso
group_by:
func: max
duration: 300s
show:
legend_value: false
- entity: sensor.msunpv_powpv
group_by:
func: min
duration: 300s
show:
legend_value: false
- type: custom:mod-card
card:
type: custom:mushroom-title-card
title: ''
subtitle: Commandes routeur
card_mod:
style:
mushroom-title-card$: |
.subtitle {
border-bottom: 1px solid var(--ha-card-border-color,var(--divider-color,#e0e0e0));
padding-bottom: 5px;
}
.header {
margin-bottom: -27px;
}
- type: custom:mushroom-chips-card
chips:
- type: spacer
- type: template
content: Cumulus
icon: |-
{% if states('sensor.msunpv_cmd_test') in ['1'] %}
mdi:stop-circle-outline
{% elif states('sensor.msunpv_cmd_test') in ['4','8'] %}
mdi:power-on
{% elif states('sensor.msunpv_cmd_s1') in ['0','4','8'] %}
mdi:power-off
{% elif states('sensor.msunpv_cmd_s1') in ['1','5','9'] %}
mdi:power-on
{% elif states('sensor.msunpv_cmd_s1') in ['2','6','10'] %}
mdi:clock-outline
{% endif %}
icon_color: |-
{% if states('sensor.msunpv_cmd_test') in ['1'] %}
red
{% elif states('sensor.msunpv_cmd_test') in ['4','8'] %}
blue
{% elif states('sensor.msunpv_cmd_s1') in ['0','4','8'] %}
disabled
{% elif states('sensor.msunpv_cmd_s1') in ['1','5','9'] %}
red
{% else %}
blue
{% endif %}
tap_action:
action: none
double_tap_action:
action: none
hold_action:
action: call-service
service: script.msunpv_bouton_cumulus
target: {}
- type: spacer
- type: template
content: |-
{% if states('sensor.msunpv_cmd_test') == '1' %}
Injection
{% elif states('sensor.msunpv_cmd_test') == '2' %}
Routage
{% else %}
Soutirage
{% endif %}
icon: |-
{% if states('sensor.msunpv_cmd_test') == '1' %}
mdi:power-off
{% else %}
mdi:circle
{% endif %}
icon_color: |-
{% if states('sensor.msunpv_cmd_test') == '1' %}
disabled
{% elif states('sensor.msunpv_cmd_test') == '2' %}
blue
{% else %}
red
{% endif %}
tap_action:
action: none
double_tap_action:
action: none
hold_action:
action: call-service
service: script.msunpv_bouton_routage
target: {}
- type: spacer
- type: template
content: Sortie 2
icon: |-
{% if states('sensor.msunpv_cmd_test') in ['1'] %}
mdi:stop-circle-outline
{% elif states('sensor.msunpv_cmd_test') in ['4','8'] %}
mdi:power-on
{% elif states('sensor.msunpv_cmd_s1') in ['0','1','2'] %}
mdi:power-off
{% elif states('sensor.msunpv_cmd_s1') in ['4','5','6'] %}
mdi:power-on
{% elif states('sensor.msunpv_cmd_s1') in ['8','9','10'] %}
mdi:clock-outline
{% endif %}
icon_color: |-
{% if states('sensor.msunpv_cmd_test') in ['1'] %}
red
{% elif states('sensor.msunpv_cmd_test') in ['4','8'] %}
blue
{% elif states('sensor.msunpv_cmd_s1') in ['0','1','2'] %}
disabled
{% elif states('sensor.msunpv_cmd_s1') in ['4','5','6'] %}
red
{% else %}
blue
{% endif %}
tap_action:
action: none
double_tap_action:
action: none
hold_action:
action: call-service
service: script.msunpv_bouton_s2
target: {}
- type: spacer
alignment: justify
- type: custom:mod-card
card:
type: custom:mushroom-title-card
title: ''
subtitle: Appareils
card_mod:
style:
mushroom-title-card$: |
.subtitle {
border-bottom: 1px solid var(--ha-card-border-color,var(--divider-color,#e0e0e0));
padding-bottom: 5px;
}
.header {
margin-bottom: -27px;
}
- type: custom:mushroom-template-card
primary: MsunPv
secondary: >-
Conso. solaire : {{ (states('sensor.msunpv_enpv_j')|float(0) *-1 +
states('sensor.msunpv_eninj')|float(0))|round(2) }} Wh
icon: mdi:sun-compass
icon_color: |-
{% if is_state('sensor.msunpv_xml', "OK") %}
light-green
{% else %}
red
{% endif %}
entity: sensor.msunpv_xml
tap_action:
action: url
url_path: http://xxx.xxx.xxx.xxx
hold_action:
action: more-info
double_tap_action:
action: none
badge_icon: |-
{% if not is_state('sensor.msunpv_xml', "OK") %}
mdi:alert-circle-outline
{% endif %}
badge_color: |-
{% if not is_state('sensor.msunpv_xml', "OK") %}
red
{% endif %}
- type: custom:mushroom-template-card
primary: APsystems Ecu-c
secondary: ''
icon: mdi:radioactive
icon_color: |-
{% if is_state('binary_sensor.ping_ecuc', 'on') %}
orange
{% endif %}
tap_action:
action: url
url_path: http://xxx.xxx.xxx.xxx
hold_action:
action: more-info
double_tap_action:
action: none
badge_icon: |-
{% if not is_state('binary_sensor.ping_ecuc', 'on') %}
mdi:alert-circle-outline
{% endif %}
badge_color: |-
{% if not is_state('binary_sensor.ping_ecuc', 'on') %}
red
{% endif %}
- type: vertical-stack
cards:
- type: custom:mod-card
card:
type: custom:mushroom-title-card
title: ''
subtitle: Infos complémentaires
card_mod:
style:
mushroom-title-card$: |
.subtitle {
border-bottom: 1px solid var(--ha-card-border-color,var(--divider-color,#e0e0e0));
padding-bottom: 5px;
}
.header {
margin-bottom: -27px;
}
- type: custom:mushroom-template-card
primary: Suivi production
secondary: Google sheets
icon: mdi:google-spreadsheet
icon_color: green
tap_action:
action: url
url_path: >-
https://docs.google.com/spreadsheets/xxx.xxx.xxx.xxx
hold_action:
action: more-info
double_tap_action:
action: none
badge_icon: |-
{% if not is_state('binary_sensor.ping_ecuc', 'on') %}
mdi:alert-circle-outline
{% endif %}
badge_color: |-
{% if not is_state('binary_sensor.ping_ecuc', 'on') %}
red
{% endif %}
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: Status Ds3-L
secondary: ''
icon: mdi:router-wireless
icon_color: orange
tap_action:
action: url
url_path: http://xxx.xxx.xxx.xxx
hold_action:
action: none
double_tap_action:
action: none
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: MsunPv
secondary: |-
{% if is_state('sensor.msunpv_xml', "OK") %}
Connecté
{% else %}
Déconnecté
{% endif %}
icon: |-
{% if is_state('sensor.msunpv_xml', "OK") %}
mdi:check-network-outline
{% else %}
mdi:network-off-outline
{% endif %}
icon_color: |-
{% if is_state('sensor.msunpv_xml', "OK") %}
light-blue
{% else %}
red
{% endif %}
tap_action:
action: more-info
hold_action:
action: none
double_tap_action:
action: none
entity: sensor.msunpv_xml
- type: custom:mushroom-template-card
primary: APsystems Ecu-c
secondary: |-
{% if is_state('binary_sensor.ping_ecuc', 'on') %}
Connecté
{% else %}
Déconnecté
{% endif %}
icon: |-
{% if is_state('binary_sensor.ping_ecuc', 'on') %}
mdi:check-network-outline
{% else %}
mdi:network-off-outline
{% endif %}
icon_color: |-
{% if is_state('binary_sensor.ping_ecuc', 'on') %}
light-blue
{% else %}
red
{% endif %}
tap_action:
action: more-info
hold_action:
action: none
double_tap_action:
action: none
entity: binary_sensor.ping_ecuc
- type: custom:apexcharts-card
apex_config:
chart:
height: 150px
stroke:
width: 1
yaxis:
- max: 100
decimals: 0
apex_config:
tickAmount: 4
experimental:
hidden_by_default: true
update_interval: 300s
span:
start: day
graph_span: 24h
cache: true
series:
- entity: sensor.msunpv_outbal
transform: return x / 4;
fill_raw: last
group_by:
func: last
duration: 600s
type: column
show:
legend_value: false
- entity: binary_sensor.msunpv_s2
name: Sortie 2
transform: 'return x === ''on'' ? 50 : 0;'
fill_raw: last
group_by:
func: last
duration: 600s
type: column
show:
legend_value: false
hidden_by_default: true
- type: custom:mushroom-number-card
entity: input_number.nb_douche
display_mode: buttons
layout: horizontal
name: Douches
secondary_info: name
primary_info: none
icon: mdi:bathtub-outline
icon_color: light-bluePetit teaser : On voit sur la page une carte nombre de douche qui n'a rien à faire là. Mais à quoi peut elle donc servir ?
Connexion ou Créer un compte pour participer à la conversation.
- Paps42
- Hors Ligne
- Membre elite
-

- Messages : 168
- Remerciements reçus 35
dit moi j'ai mis le nez dans les apexcharts-card, est ce que cela t'embêterais de mettre le code de ton super graphique conso / prod pv ?
merci à toi
Connexion ou Créer un compte pour participer à la conversation.
- Tochy
- Auteur du sujet
- Hors Ligne
- Membre platinium
-

- Messages : 576
- Remerciements reçus 101
Connexion ou Créer un compte pour participer à la conversation.
- Tochy
- Auteur du sujet
- Hors Ligne
- Membre platinium
-

- Messages : 576
- Remerciements reçus 101
type: custom:apexcharts-card
apex_config:
chart:
height: 200px
stroke:
width: 1
update_interval: 300s
graph_span: 1d
cache: true
series:
- entity: sensor.msunpv_powreso
group_by:
func: max
duration: 300s
show:
legend_value: false
- entity: sensor.msunpv_powpv
group_by:
func: min
duration: 300s
show:
legend_value: falseAprès pour rajouter ou enlever des options le mieux c'est de bien regarder la doc github.com/RomRider/apexcharts-card
Elle est pas mal détaillé même si pour certains type de graph il vaut miieux avoir des exemple.
Je rajoute aussi pour ceux qui pourrai (sachant que toi tu est en W tu n'en aura pas besoin) en avoir besoin celui du second graph en barre qui reprends l'etat de outbal en % et de la sortie 2
2ème graph:
type: custom:apexcharts-card
apex_config:
chart:
height: 150px
stroke:
width: 1
yaxis:
- max: 100
decimals: 0
apex_config:
tickAmount: 4
experimental:
hidden_by_default: true
update_interval: 300s
span:
start: day
graph_span: 24h
cache: true
series:
- entity: sensor.msunpv_outbal
transform: return x / 4;
fill_raw: last
group_by:
func: last
duration: 600s
type: column
show:
legend_value: false
- entity: binary_sensor.msunpv_s2
name: Sortie 2
transform: 'return x === ''on'' ? 50 : 0;'
fill_raw: last
group_by:
func: last
duration: 600s
type: column
show:
legend_value: false
hidden_by_default: trueps: J'ai corrigé le spoiler du message précédent ainsi tout le code est à nouveau indenté correctement
Connexion ou Créer un compte pour participer à la conversation.
- Vous êtes ici :
-
Accueil

-
forum

-
MSun-PV

-
Vos installations

- [Tuto] Home assistant et MsunPV